A Smarter, Faster and Evolved Digital
Banking Solution For Trade Finance
Challenges
The trade finance life cycle is a very complex process when carried out manually
The processes involved were document intensive especially when corporates function their business from multiple locations and the application has to go through multiple verifications, amendments, and approvals
Multiple applications known as peripheral were accessed to fetch the data which was time consuming and difficult
The credit check process had exhausted and needed a lot of manual intervention at each and every step which led to many cases getting rejected, human errors being the cause of it
Strategy
Digital transformation in trade finance plays a very critical role in empowering banks to provide trade finance services at lower costs and at a higher efficiency level
The idea was to make everything digital which needed manual intervention and the main agenda was to eliminate human errors
The turnover time of each case took around 18 minutes which seemed a lot, so the turnover time had to be reduced
Build ways to increase the communication between the portal and the customer and make the trade flow as easy as possible
Remove the lack of integration between the Tradeflow and the Flexcube. Flexcube is a core banking solution application. It's meant for banks to carry out their daily operations. The bank employees use it to maintain records and carry out various banking transactions
Outcome
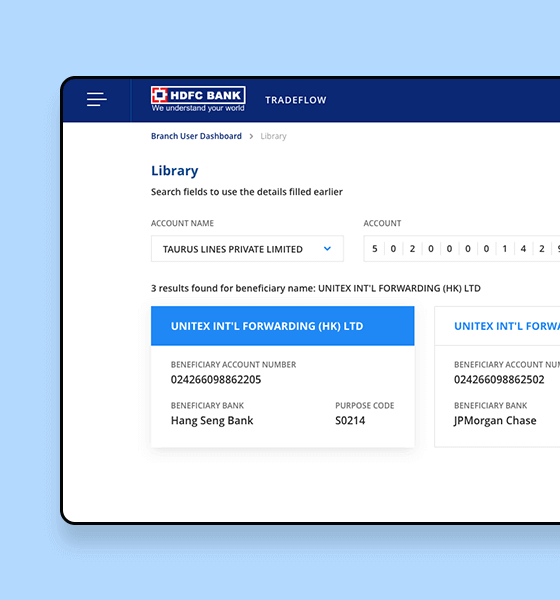
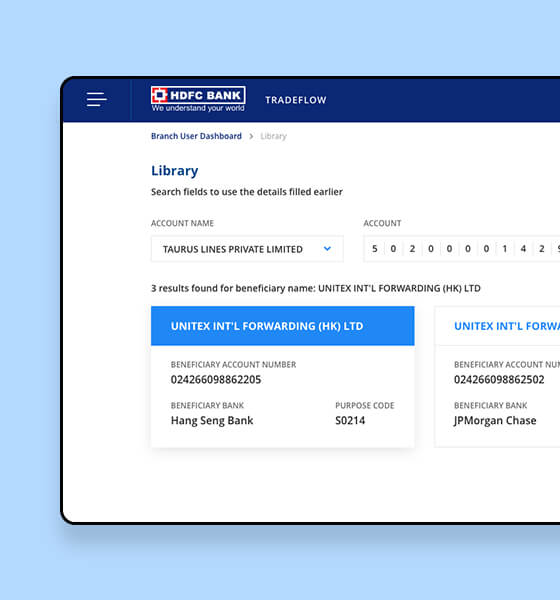
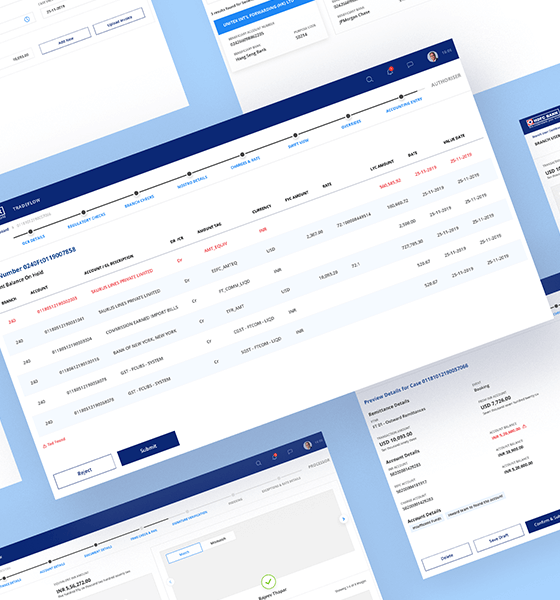
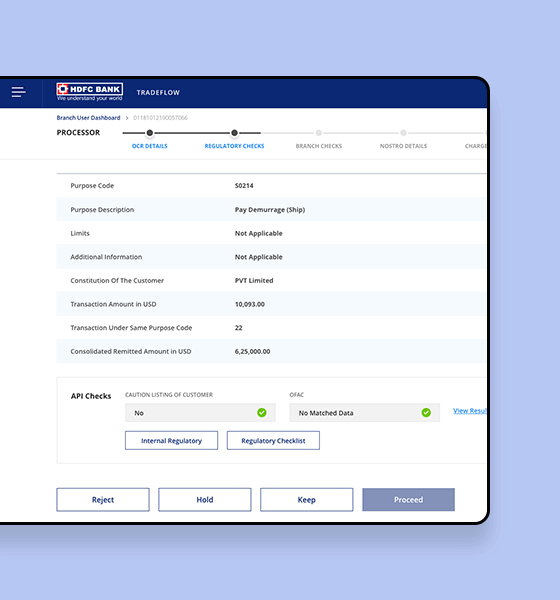
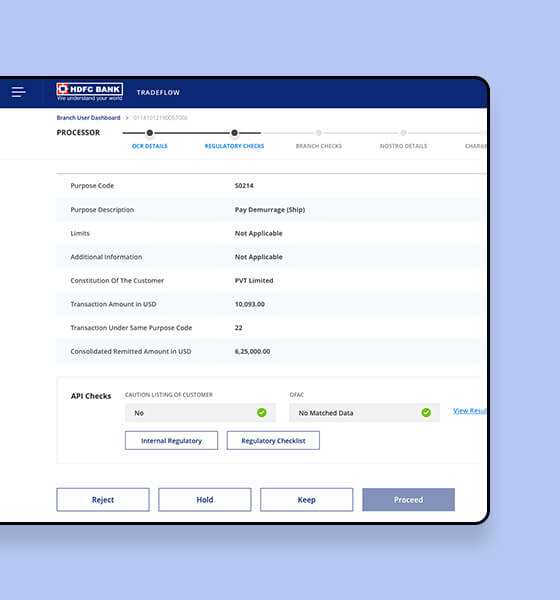
The successful solution provided an integrated system, and merged Tradeflow with FCUBS, to ensure data accuracy
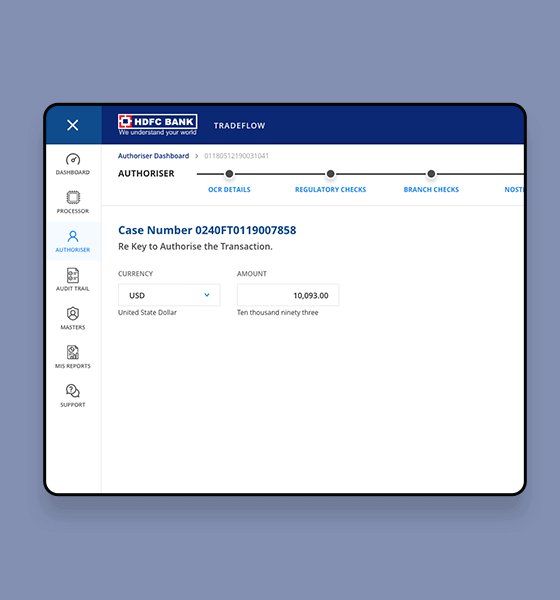
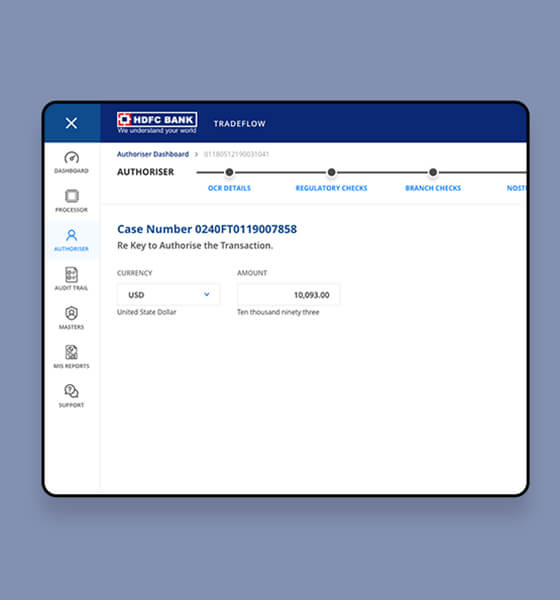
We created visually intuitive designs understanding the audience and their ease to use the application.
We assigned objectives and purpose behind each and every contact point to drive maximum navigation
Architecture now segregated functions role-wise functions by Isolating Patterns
There was a need to create easy functions and features to eliminate the human errors
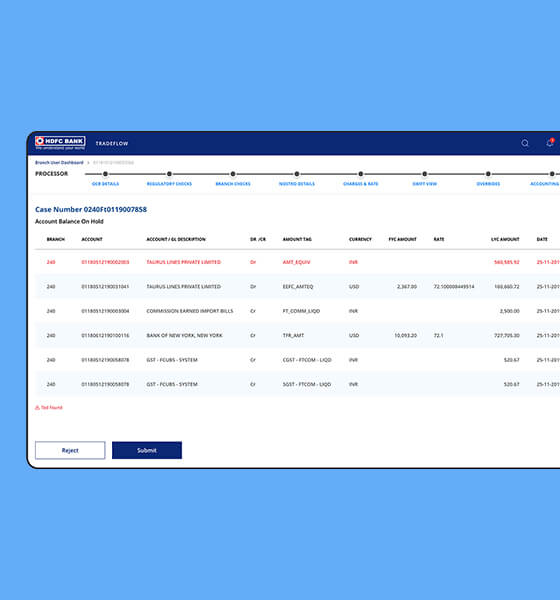
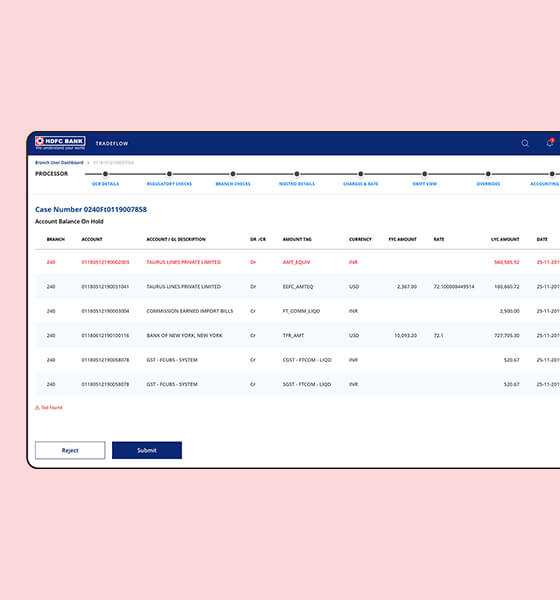
Tables for Experiencing Reusability
We identified and catered to a pattern that could universally serve all use cases across all products and serve future products and features, to browse lots of info at once, to determine and execute actions quickly and to compare information

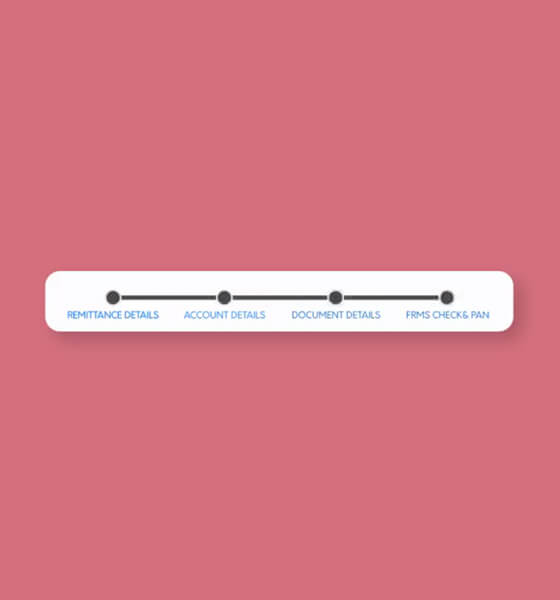
Designed for Efficiency
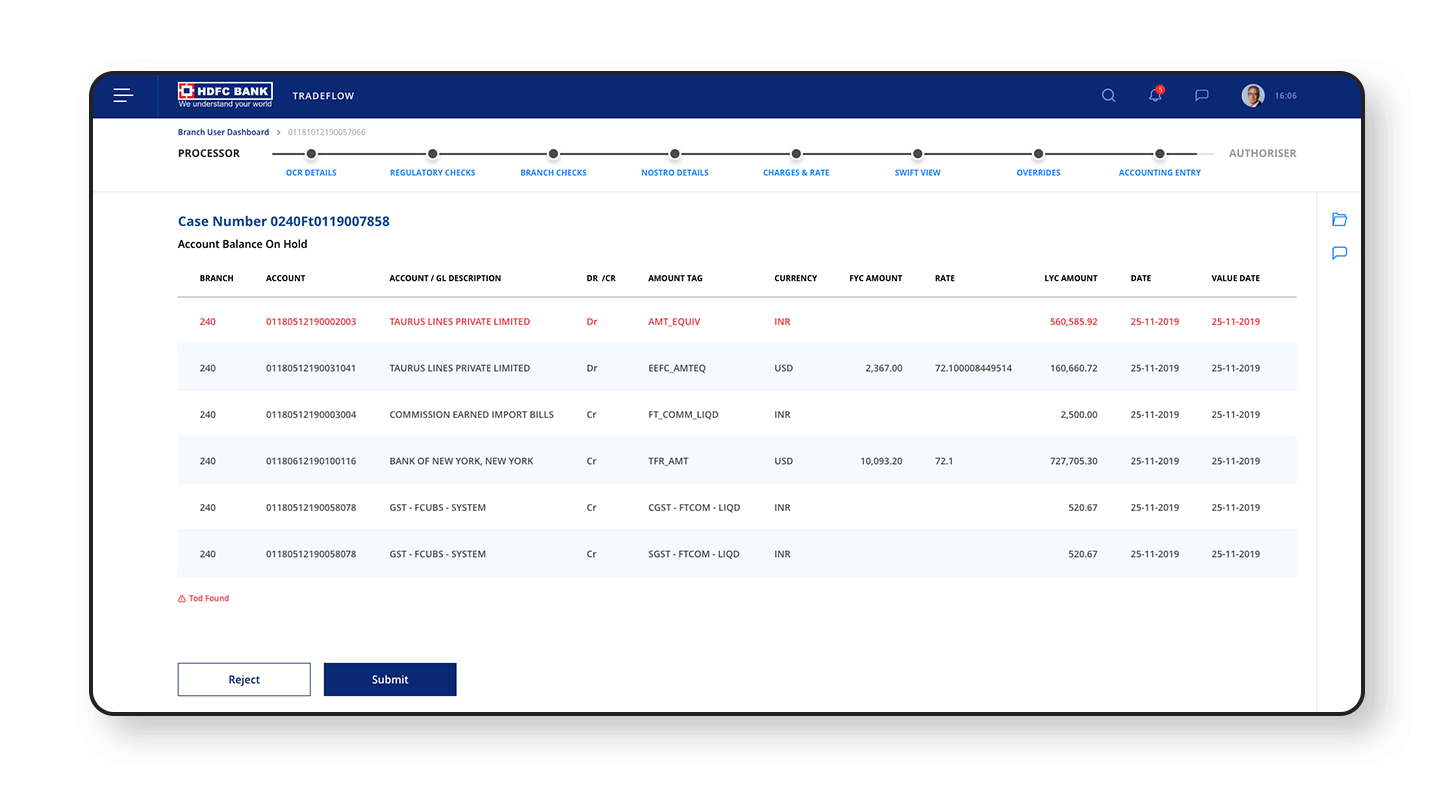
Stepper Navigation created a clear path to completion. Presenting content in chunks makes scanning easier for users and could improve their ability to comprehend. In practice, chunking is about creating meaningful, visually distinct content units that make sense in the context of the larger whole





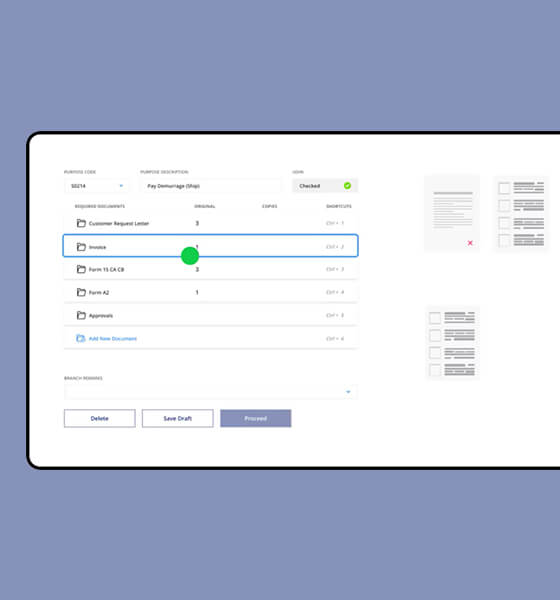
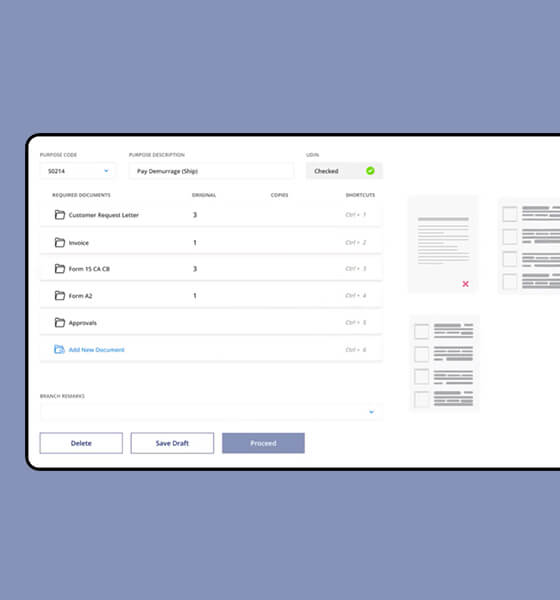
Drag and Drop for Ease Of Use
Single or Multi select thumbnails and drag and drop it to the document folders



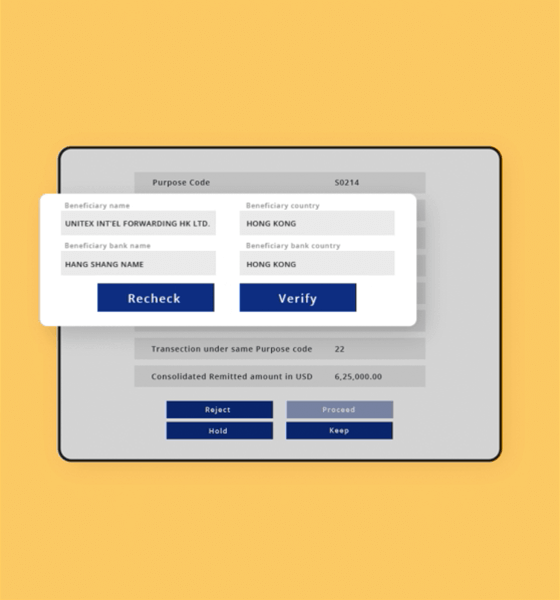
Verification and Validation Pop Ups
A way of talking to our user, it is designed to make user understand the mistake and ways to correct it




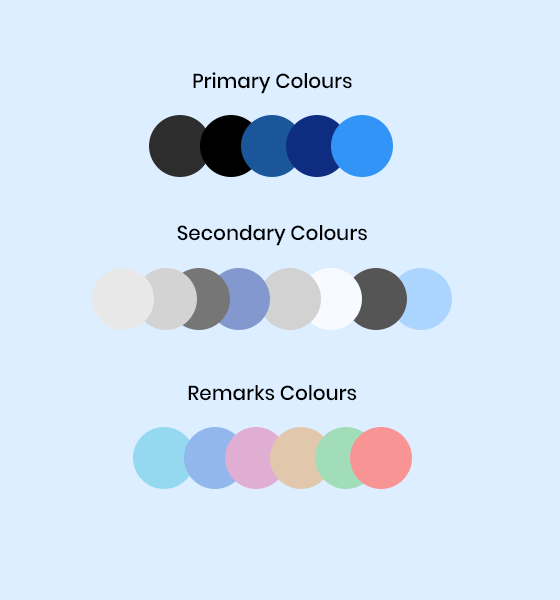
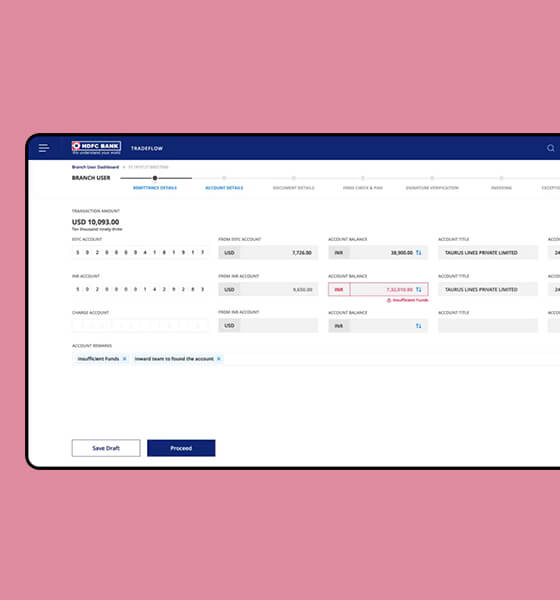
Enhancing the User Experience With Color Coding
Use of color coding helped to identify objects, communicate structure, guide the attention of users, or indicate status